Tip 1: Zjistěte barvu pozadí
Tip 1: Zjistěte barvu pozadí
Každý text může být charakterizován nejméně dvěma barvy vlastnosti - barva textu a barvy pozadí. Totéž platí pro většinu obrázků,zejména počítač - pozadí se zpravidla liší od hlavního obrazu a má určitý druh monofonního nebo vícebarevného zabarvení. Při vytváření textových a grafických dokumentů je často nutné určit barvu použitou ve stávajícím vzorku pozadí.

Pokyny
1
Použijte k určení barvy pozadí libovolnéhodokument, obrázek, webovou stránku a obecně v jakékoli části obrazovky vestavěné možnosti některých programů. Obvykle jsou tyto programy navrženy tak, aby pracovaly s grafikou a mají nástroj, často nazývaný "kapátko". Po jeho aktivaci můžete vybrat bod na obrazovce kurzorem myši, jehož odstín je třeba definovat. Aplikace si bude pamatovat tuto barvu a poskytne příležitost ji použít pro práci s grafikou nebo zapisováním příslušného kódu. Takové programy zahrnují například technologii ColorImpact.
2
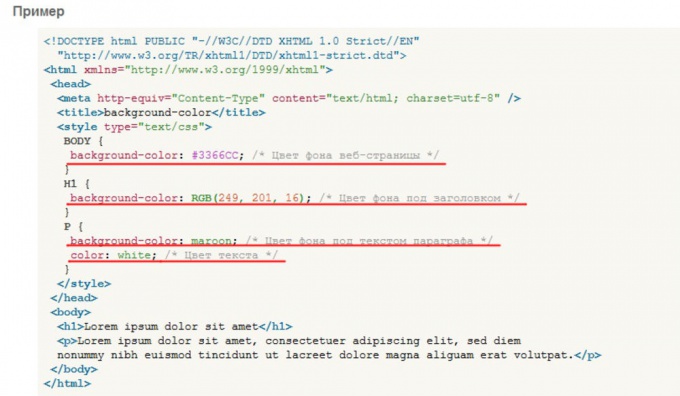
Pokud potřebujete znát barvu pozadí html-page, najdete hexadecimálnínebo mnemotechnický kód používaného odstínu přímo ve zdroji nebo ve vnějším souboru stylů. Uložte stránku na pevný disk pomocí libovolného textového editoru a vložíte-li jej do prohlížeče, klikněte pravým tlačítkem na pozadí a v rozbalovací nabídce vyberte "Zdrojový kód". Barva pozadí zde lze určit několik způsobů. Začněte nejjednodušším - najděte značku těla ve zdrojovém kódu a v něm atribut bgcolor nebo pozadí. Hodnoty, které potřebujete, mohou být v nich zadány hexadecimálním kódem (například # FF0000) nebo mnemotechnickým označením (například červená).
3
Pokud v tělese neexistují žádné atributy, pak meziPomocí této značky a začátku stránky vyhledejte značku stylu otevírání. Následuje popis stylu dokumentu v jazyce CSS. Mezi těmito popisy lze také zadat volbu těla a určit barvu pozadí pozadí nebobarva pozadí. Pokud ve štítku neexistuje popis stylů a namísto toho existuje odkaz na externí soubor s příponou css, otevřete tento soubor a vyhledejte značku těla a atributy barvy pozadí nebo pozadí s odstínem pozadí v něm.
Tip 2: Jak změnit barvu webu
Internet v životě moderního člověka berevelkého významu. S jeho pomocí může uživatel sdílet veškeré informace. K tomu je obrovské množství zdrojů, od jednotlivých stránek až po online komunikační služby. Aby vaše webové stránky vypadaly moderně a stylově, musíte neustále sledovat jejich design.

Budete potřebovat
- Znalost jazyka HTML kódu, kaskádního stylu CSS a rozložení dokumentu HTML. Jeden z editorů HTML.
Pokyny
1
Chcete-li to provést, budete potřebovat znalost jazyka HTML kódu,kaskádový styl stylu CSS a rozvržení HTML dokumentů. Mohou být získány navštívením zvláštních síťových zdrojů věnovaných těmto otázkám. Budete také potřebovat jeden z editorů HTML.
2
Otevřete stránku v editoru HTML. Najděte hodnotu "barvy", která definuje barvy. Může to být buď v samotném dokumentu nebo v kaskádním stylu CSS. Nyní budete potřebovat znalost jazyka HTML. Je třeba si uvědomit, že hodnota "barva" může určit barvy, jako pozadí samotné stránky, a barvy odkazy, a barvy text.

3
Najděte vlastnost, kterou chcete změnit, a zadejte číselnou hodnotu barvya. Tuto hodnotu lze naučit ze speciálních tabulek barvys. Jeden z těchto tabulek je zobrazen na obrázku. Uložte změny.

4
Znovu otevřete stránku v prohlížeči. A pokud jste udělali všechno v pořádku, okamžitě uvidíte změny na vašich stránkách. Pokud jsou vlastnosti barvya na vašem webu jsou registrovány v listu stylů, pak změny budou mít vliv na všechny stránky. Pokud jsou parametry barvya jsou zadány pouze v dokumentu HTML, pak je nutné změnit každou stránku stránky. Při provádění jakýchkoli změn na webu se ujistěte, že je kód napsán správně.







