Tip 1: Jak vytvořit okno prohlížeče průhledné
Tip 1: Jak vytvořit okno prohlížeče průhledné
Práce současně s několika aplikacemi,můžete čelit potřebě nepřetržitého přepínání mezi nimi. V některých případech můžete snížit tuto potřebu na minimum tím, že okno programu prohlížeče použijete pomocí programu Glass2k.

Budete potřebovat
- - program Glass2k
Pokyny
1
Otevřete prohlížeč a přejděte na stránku vývojářeprogram: chime.tv/products/glass2k.shtml. Na otevřené stránce se objeví popis nástroje, v něm najde bod Download (čtvrté shora) a klikněte na nápis Glass2k - Beta verze 0.9.2: 54 kb. Stáhněte program do počítače. Glass2k obsahuje pouze instalační soubor, takže pro pohodlí jej můžete zkopírovat na samostatné místo.
2
Spusťte program. Potom se automaticky objeví v zásobníku. Najděte ikonu programu, klepněte pravým tlačítkem myši na program a v zobrazené nabídce vyberte možnost Nastavení. Toto je nabídka nastavení programu.
3
Pokud zaškrtnete políčko Auto-LoadGlass2k pokaždé, když se systém Windows spustí, program se načte společně se spuštěním operačního systému. Pokud zaškrtnete políčko Automatické zapamatování každého okna okna Nastavení průhlednosti, program si zapamatuje nastavení průhlednosti pro každé okno. Značka zaškrtnutí vedle položky "Pípnutí" v režimu Sklenění znamená, že změny průhlednosti budou doprovázeny zvukem.
4
Najděte rozbalovací nabídku rozbalovacího okna TransparencyMůžete nakonfigurovat kombinaci kláves, která otevře okno s nastavením průhlednosti. V nabídce Klávesové zkratky můžete nastavit horké klávesy pro různé stupně průhlednosti. V části Transparency na hlavním panelu můžete nastavit průhlednost ovládacího panelu. Chcete-li změny uložit, klikněte na tlačítko Uložit.
5
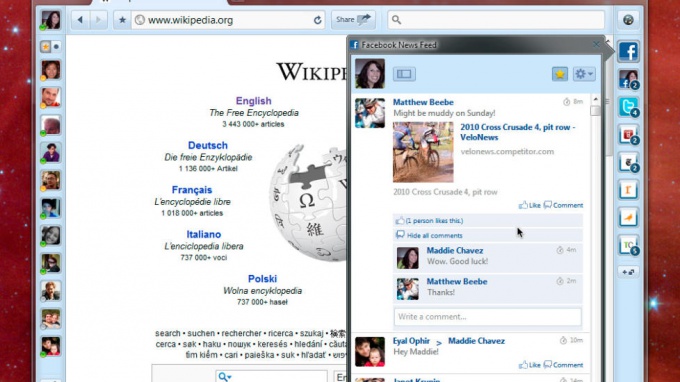
Otevřete prohlížeč, okno které chcete transparentní. Pak můžete udělat dvě věci. První je použít klávesové zkratky: Alt (nebo klíč, který jste pro tento účel nastavili v třetím odstavci instrukce) + čísla od 0 do 9. Druhým je vyvolání nabídky pravým tlačítkem myši a klíčem, který jste zadali v Popup Transparency viz třetí krok instrukce) a v tomto menu zadejte potřebné nastavení průhlednosti.
Tip 2: Jak vytvořit okno průsvitné
Se zlepšením grafické technologieO moduly byly vylepšeny rozhraní API operačních systémů a programátoři měli stále více příležitostí k vývoji nestandardních prvků rozhraní. Jedním z novinek operačního systému Windows 2000 byly tedy vrstvené okna, z nichž některé mohly být průsvitné. Brzy byl v MSDN dostupný popis rozhraní API pro práci s vrstvenými okny. Nicméně, na fórech programátorů otázky o tom, jak udělat okno průsvitné, jsou stále požádáni.

Budete potřebovat
- - kompilátor;
- - windows sdk nebo rámec pro programování pod okny.
Pokyny
1
Získejte deskriptor okna, který potřebujetedělat to průsvitné. Najít nebo vytvořit okno. U jejího vzniku, použít buď API funkce CreateWindow, CreateWindowEx nebo techniky-wrapper kolem těchto funkcí, které patří do tříd používaných rámce. Prototyp funkce CreateWindow takto: HWND CreateWindow (LPCTSTR lpClassName, LPCTSTR lpWindowName, DWORD dwStyle, int x, int y, int nWidth, int nHeight, HWND hwndParent, hMenu hMenu, HINSTANCE hInstance, LPVOID lpParam), Jak je možno vidět, funkce vrací popisovač vytvořené okno jako výsledek provedení. Pokud používáte jakékoli třídy obálky, použijte své metody na objekt, který odpovídá novém okně získat popisovač.
2
Okno lze vyhledávat pomocívolání funkcí rozhraní API FindWindow, FindWindowEx, EnumWindows, EnumChildWindows, EnumThreadWindows a jejich kombinace. Pomocí funkce WindowFromPoint a ChildWindowFromPoint můžete v určité oblasti získat popisovač.
3
Nastavte okno pokročilého stylu WS_EX_LAYERED. Pomocí API funkce SetWindowLong nebo vhodné metody objektů-obalů. Funkce SetWindowLong zcela nahradí informaci o modifikovatelné okna parametru, takže ji použít v kombinaci s funkcí GetWindowLong získat předchozí hodnoty sadu stylů vlajek. Například můžete změnit tak, styl ::: SetWindowLong (hWnd, GWL_EXSTYLE, :: GetWindowLong (hWnd, GWL_EXSTYLE)); Zde hWnd - popisovač okna, jež se nacházejí v důsledku spáchání činů uvedených v předchozím kroku.
4
Udělej okno průsvitné. Použijte funkci rozhraní API SetLayeredWindowAttributes nebo metodu tříd obalu. SetLayeredWindowAttributes prototyp funkce vypadá takto: BOOL SetLayeredWindowAttributes (HWND hwnd, COLORREF crKey, BYTE bAlpha, DWORD dwFlags);
5
Parametr hwnd funkce musí býtskutečný deskriptor okna získaný v prvním kroku. Parametr crKey je barva, která se používá k definování poloprůhledných oblastí. Parametr bAlpha určuje hodnotu průsvitnosti. Pokud je hodnota bAlpha nastavena na hodnotu 0, "průsvitné" oblasti budou zcela průhledné. Pokud je hodnota bAlpha nastavena na 255, budou zcela neprůhledné. Parametr dwFlags určuje režim pro další zobrazení obsahu okna. Pokud povolíte příznak LWA_COLORKEY v hodnotě dwFlags, poloprůhledné oblasti okna budou určeny na základě barevného klíče. Pokud povolíte příznak LWA_ALPHA, parametr bAlpha se použije k určení hodnoty průsvitnosti.
6
Aby bylo celé okno průsvitné,použijte volání SetLayeredWindowAttributes s preferovanou hodnotou parametru bAlpha, příznak LWA_ALPHA, ale bez příznaku LWA_COLORKEY. Použijte nalezený popisovač okna jako první parametr funkce. Například pro vytvoření průhledné poloviny okna použijte volání ::: SetLayeredWindowAttributes (hWnd, RGB (0, 0, 0), 128, LWA_ALPHA);
Tip 3: Jak vytvořit samostatné okno
Absolutní většina stránek na internetuobsahuje odkazy na jiné stránky, soubory ke stažení, obrázky atd. Část hypertextových odkazů se otevře ve stejném okně, zbytek - v novém. Podívejme se, jak jsou odkazy otevřeny v samostatném okně.

Pokyny
1
V jazyce HTML (HyperText Markup Language - jazykhypertextový popis "), který se používá k popisu internetových stránek, instrukce pro tisk odkazu vypadá takto: <a href="URL"> Text odkazu </a> Toto je nejjednodušší volba. Takové pokyny v HTML se nazývají "tagy" a každá značka obsahuje zpravidla další informace - "atributy". V této nejjednodušší verzi odkazu je pouze jeden atribut "href". Obsahuje adresu stránky (nebo souboru), kterou chcete zobrazit, pokud se návštěvník pohybuje tímto odkazem. A atribut, který označuje, ve kterém okně by měl být tento nový dokument zobrazen, je označen jako "cíl". Pokud můžete v atributu href napsat jakoukoli adresu (je-li to samozřejmě správné), můžete zadat v cíli pouze čtyři různé hodnoty: _self - stránka by měla být načtena do stejné okno nebo rámečku. Pokud okno je rozdělen na několik částí, pak se tyto části nazývají "frames"; _ rodič - pokud byla aktuální stránka sama načtena z jiného okna (nebo rámce), pak má "rodič" okno. A tato hodnota atributu vyžaduje, aby stránka, na kterou odkaz odkazuje, byla načtena do tohoto nadřazeného souboru okno; _top - stránka by měla být načtena do stejné okno. A pokud ano okno je rozdělen do rámců, pak musí být všechny zničeny a nová stránka by měla být v tomto okně pouze; _blank - dokument určený odkazem by měl být otevřen v novém okně.
2
Chcete-li otevřít odkaz v samostatném okně, měla by tato značka vypadat takto: <a href="URL" target="_blank"> Text odkazu </a>
3
Existuje ještě jedna řada oken - "modálníokna ". Jsou to okna, která, pokud ano, zablokují všechny ostatní okna prohlížeče, dokud nebudou vykonávat svou práci. A jejich úkolem je dostat od návštěvníka nějakou akci - například zadání přihlašovacího jména a hesla nebo stisknutí jakéhokoli potvrzovacího tlačítka nebo vyplnění dotazníku atd. Existuje více pokojných aplikací modálních (nebo "dialogových") oken. Samozřejmě, otevření odkazů v jednotlivých modálních oknech je složitější úkol a vyžaduje použití CSS (Cascading Style Sheets) s javascriptem kromě HTML. Poměrně jednoduchá ukázka implementace naleznete zde -
Tip 4: Jak vytvořit stránku průhlednou
Pokud potřebujete mít před očima okamžitěněkolik dokumentů a aplikací, není vůbec nutné je vytahovat na různých okrajích obrazovky nebo dokonce vytisknout vůbec. Tento problém může mít mnohem elegantnější řešení - program s názvem Glass2k.

Budete potřebovat
- Program Glass2k.
Pokyny
1
Klikněte na odkaz chime.tv/products/glass2k.shtml je oficiální stránka vývojářů programu. Stáhněte program kliknutím na odkaz Glass2k - Beta verze 0.9.2. Odkaz je v části Stažení. Stažení souboru není distribuce, ale samostatná aplikace, takže ji můžete okamžitě uložit na libovolném místě, které je pro vás výhodné.
2
Spusťte program,uvítací okno a samotný program se objeví v zásobníku. V zásadě se nástroj již může začít používat, ale pro začátečníky je lepší upravit nastavení pro vás.
3
Chcete-li otevřít nabídku nastavení programu, najděteikonu programu v systémové liště, klikněte pravým tlačítkem myši a pop-up menu, zvolte Nastavení (v ruštině - „Nastavení“, „úprava“, „přizpůsobení se“).
4
Najděte položku Auto-Load Glass2k pokaždéWindows se spustí, je na samém vrcholu. Pokud zaškrtnete políčko vedle něj, spustí se program při každém spuštění systému Windows. Značka zaškrtnutí vedle možnosti Automatické zapamatování všech nastavení okna Transparency (Transparency Settings) bude znamenat, že program si zapamatuje nastavení průhlednosti pro každé okno, na které byla tato nastavení použita. Pokud zaškrtnete políčko vedle tlačítka "Beep" v režimu sklenění, program se ozve po změně nastavení průhlednosti.
5
Dávejte pozor na položku Transparency Popup. Když je program opět minimalizován na zásobník, můžete zavolat další okno s nastavením průhlednosti pro okno, které je v současné době otevřené. Díky tomu můžete s pomocí Transparency Popup nakonfigurovat klávesové zkratky, kterými bude toto okno voláno.
6
Kromě toho lze změnit průhlednost oknapomocí horkých kláves od 0 do 1 a že klíč zadat v nastavení Klávesové zkratky (Alt, Ctrl, Alt + Ctrl a tak dále). Intervaly mezi 0 a 1 - úroveň transparentnosti, která je 0 - je zcela neprůhledná okna, 9 - málo transparentní, 8 - průhlednější a tak dále na 1 - maximální stupeň transparentnosti. Klepnutím na tlačítko Uložit uložte nastavení.
7
Chcete-li prohlížeč zprůhlednit, otevřete jej apoužijte jednu z výše popsaných metod. To znamená, že zavoláte okno pomocí klávesových zkratek, které jste zadali v položce Popup Transparence a v tomto okně nastavte potřebná nastavení nebo pomocí klávesových zkratek zadaných v položce Klávesové zkratky.
Tip 5: Jak konfigurovat okno prohlížeče
Noví uživatel může být spokojenstandardního druhu programů, ale čím je vyšší znalost softwaru, tím silnější je touha přizpůsobit počítač svým potřebám a požadavkům. Například, okno prohlížeč Můžete jej nastavit tak, aby bylo pohodlné a zábavné.

Pokyny
1
Pro přehlednost je zde nastaveníprohlížeč Mozilla Firefox. Princip popsaných akcí lze aplikovat i na jiné prohlížeče, protože rozhraní aplikací pro práci na internetu je téměř stejné. Prohlížeč může fungovat jak v okně s jasnými okraji, tak v režimu celé obrazovky. Chcete-li přepnout na zobrazení celé stránky a zpět, použijte klávesu F11. Je lepší konfigurovat prohlížeč, samozřejmě, ve standardním zobrazení.
2
Nejprve zkuste změnit vzhled vašehoprohlížeč. Nejlepší je použít doplňky uvedené na oficiálních stránkách vývojáře softwaru. Chcete-li nainstalovat nové tapety (mohou se také nazývat "skiny" a "skiny"), přejděte na adresu https://addons.mozilla.org/cs/firefox.
3
V nabídce vyberte část "Tapety" a, pokudpotřebují tematickou kategorii. Chcete-li zjistit, jak prohlížeč vypadá v novém designu, přesuňte kurzor na kůži, o kterou máte zájem, a počkejte několik sekund. Po provedení výběru klikněte levým tlačítkem myši na tapetu a v novém okně klikněte na tlačítko "Přidat do Firefoxu".
4
Výběr těch panelů nástrojůzobrazené v okně prohlížeče, přesuňte kurzor na horní nebo dolní panel v okně prohlížeče a klikněte pravým tlačítkem myši. V rozevírací nabídce označte značkou ty položky, které potřebujete ("Menu Bar", "Address Bar" a tak dále). Z názvů těch panelů, které nepoužíváte, naopak, odstraňte značku.
5
Účinnost práce v síti závisí do značné míry najaké parametry nastavíte. Na liště nabídek vyberte položku "Nástroje" a podstránku "Nastavení". Objeví se nové okno. Chcete-li provést změny nastavení, procházejte kartami a nastavte požadované hodnoty. Potvrďte nové nastavení pomocí tlačítka OK.
6
Můžete také nainstalovat doplňky pro prohlížeč,které pomáhají zbavit se reklam, sledovat stahování, spravovat záložky a mnoho dalšího. Doplňky lze instalovat z webu uvedeného ve druhém kroku. Chcete-li spravovat doplňky v nabídce "Nástroje", vyberte položku "Doplňky". Po načtení stránky vyberte sekci "Rozšíření" a proveďte potřebné změny.
Tip 6: Jak vytvořit pozadí obrazu transparentní
Chcete-li v blogu vytvořit odrůdu, je článek umístěn v každém příspěvku (článek, materiál), který je tematickým pokračováním. Každý obrázek má svou vlastní barvu pozadí, která se často neshoduje s pozadím blogových stránek. Aby nedošlo k porušení kombinace barev, můžete jim poskytnout průhlednost obrázky.

Budete potřebovat
- - internetová služba Pixlr;
- - obrázek k článku.
Pokyny
1
Fotografie nebo obrázky, které jsou uloženy vpng, má průhledné pozadí. Většina obrázků, které blogery stahují z bezplatných kanálů, jsou uloženy na serveru ve formátu png. Pokud máte jpeg nebo jiný obrázek, můžete mu dát transparentní pozadí pomocí speciálního programu nebo internetové služby Pixlr.
2
Otevřete libovolný webový prohlížeč, vyberte příslušný obrázek ve fotorámečku a uložte jej na pevný disk.
3
V prohlížeči otevřete novou kartu a zadejte jiadresu linky pixlr.com a stiskněte klávesu Enter. Na nahrané stránce služby zpracování fotografií můžete přečíst informace o tomto webu. Pokud znáte angličtinu, přinejmenším na základní úrovni, zjistíte, že máte analogu známého grafického editoru Adobe Photoshop. Stojí za zmínku, že všechny akce, které budete provádět na tomto webu, můžete opakovat ve výše uvedeném programu.
4
Chcete-li začít pracovat s touto službou, stiskněteAnimovaný odkaz Open Photo Editor. Na otevřené stránce se objeví malé dialogové okno (v ruštině), ve kterém je nutné stisknout tlačítko "Stáhnout obrázek z počítače". V okně, které se otevře, zadejte cestu k obrázku a klikněte na tlačítko "Otevřít".
5
V hlavním okně služby zpracování obrázkůzobrazí se vybraný obrázek. V pravé části okna jsou funkční panely, najdete panel "Vrstvy". V tomto panelu se zobrazí jedna vrstva, která bude uzamčena (obrázek visacího zámku). Poklepáním na levé tlačítko myši na zvolené vrstvě odstraníte zámek, "zámek" se změní na "zaškrtnutí".
6
V levé části okna aktivujte nástroj"Kouzelná hůlka" a označte toleranci = 23. Stiskněte jednou na bílém pozadí (pozadí může být jiné barvy), na obrázku se objeví výběr. Smažte celé pozadí stisknutím tlačítka Odstranit.
7
Chcete-li výsledek uložit, klepněte na nabídku "Soubor" a vyberte "Uložit jako". V okně, které se otevře, zadejte složku pro ukládání, vyberte formát obrázku png a klikněte na tlačítko "Uložit".
Tip 7: Jak vytvořit html odsazení
Značkový jazyk HTML je zodpovědný za zobrazování textua další obsah stránky v okně prohlížeče. Pomocí standardních nástrojů můžete změnit vzhled stránky, přidat odrážky a odstavce formátu.

Pokyny
1
Chcete-li vytvořit odrážku odstavce, můžetevyužít začlenění HTML kódu CSS, který bude produkovat více dolaďování. Za tímto účelem, v tagu odstavce <p> Aktivovat text-odsazení: <p style = „text-indent: 15px;“> Text odstavce </ p> Tento kód vytvoří odstavce zarovnán 15 pixelů od levé straně obrazovky.
2
Upravte odsazení vytvořenímtabulky a použití parametrů cellpadding a cellspacing. První atribut určuje vzdálenost od obsahu k hranici buněk a buňkové rozložení pomůže upravit vzdálenost mezi buňkami. Chcete-li zakázat zobrazení hranic tabulky, použijte parametr hranice, který bude nulový: <table width = "100" height = "100" cellpadding = "5" cellspacing = "2" border = td> </ tr> </ table> Tento kód vytvoří tabulku, která je 100 pixelů vysoká a 100 pixelů široká a 5 pixelů od okraje buňky. Po experimentování s těmito parametry můžete dosáhnout optimálního přizpůsobení požadovaného odstavce.
3
Nastavte potřebnou mezeru mezi prvkyTaké vám pomůže popisovač <div>, který vytvoří blok s určitými parametry. Lze jej použít ke zvýšení odrážky mezi odstavci: <div style = "width: 20px; výška: 15px "> </ div>
4
Chcete-li vytvořit odrážku, můžete také použítjakýkoli průhledný obraz, je žádoucí formátu GIF nebo PNG. Stáhněte snímek do složky s html soubor a zadejte následující kód, aby se vešly odstavec: <img src = „otstup.gif“ height = „5“ width = „10“> Při spuštění tohoto příkazu prohlížeč vloží průhledný obraz, který nebude patrný pro uživatele a současně vytvoří potřebný prostor.
Tip 8: Jak vytvořit svůj prohlížeč
Existuje mnoho lidí, kteří chtějí vytvořit prohlížeč vlastní ruce. Ale každý ví, jak to udělat. Může být kompilován pomocí standardní komponenty CppWebBrowser.

Pokyny
1
Docela snadné prohlížeč v aplikaci Borland C ++ Builder v.6.0. Nepište svůj vlastní motor. Použijte hotovou verzi aplikace Internet Explorer. Vytvoření formuláře a umístění prvku CppWebBrowzer s kartami Internetu na něm. On je nejvíce extrémní vpravo. A přidáním tlačítka a úpravou zadání adresy. Získáte velký bílý obdélník, ve kterém bude zobrazena stránka stránky. Popište události klepnutím na tlačítko nebo v okně editace a: CppWebBrowser1-> Navigovat (StringToOleStr (Edit1-> Text)); Nyní přidejte několik tlačítek, která jste viděli standardně prohlížečah. Tato tlačítka mohou být například: zpět, dopředu, stop a domovská stránka. Vodní kódy tlačítek: CppWebBrowser1-> GoBack (); - tlačítko Zpět, CppWebBrowser1-> GoForward (); - tlačítko vpřed, CppWebBrowser1-> Stop (); - tlačítko stop, CppWebBrowser1-> Obnovit (); - tlačítko Aktualizovat, CppWebBrowser1-> GoHome (); - domovská stránka tlačítka. Nyní vyměňte součást úprav ComboBox. Bude zaznamenávat nedávno otevřené stránky adresy. Přidejte pár řádků do obslužného programu událostí: pokud (Key == VK_RETURN).
2
Chcete-li vytvořit karty, potřebujetePagecontrol. Umístěte jej na formulář a klikněte na něj pravým tlačítkem myši. V otevřené nabídce stiskněte New Page. Pokud znovu kliknete, dostanete druhou kartu. Přejděte na první kartu a přeneste do ní součást CppWebBrowser. Stačí jej přetáhnout do okna Object Treeview v TabSheet1. Nyní, když je každá karta otevřena prohlížeč, přidejte součást Form1 do obslužného programu onkeydown: TCppWebBrowser * newbrowser.

3
Chcete-li prohlížeč Při rozložení rozložení musíte přidatV případě onCreate komponent Form1: PageControl1-> align = alClient. Aby můžete vidět tlačítek dát CoolBar komponentu na kartě. Poté přetáhněte všechna tlačítka k němu. Nyní zorganizujte vše. K přechodu z jedné stránky na druhou, v adresním řádku změnit, přidat řádek v případě onBeforeNavigate2 komponent CppWebBrowser: ComboBox1-> Text = CppWebBrowser1-> LocationURL.
4
Nyní musíte vytvořit jediný panel, na kterém byste mělibudou všechna tlačítka a že bude spravovat aktivní stránku. Chcete-li to provést, přesuňte CoolBar se všemi prvky na formuláři. Vytvořte kód pro vytvoření karty v samostatné funkci. Napište do hlavičkového souboru třídy TForm1 v publikované části následující: void __fastcall make_tab ();. Potom tuto funkci zkopírujte na zapnutí. Pomocí této funkce můžete usnadnit práci s kartami. Chcete-li rozbalit panel adresy, který chcete rozbalit, přejděte na součást Forma 1 a zadejte: Form1-> ComboBox1-> Šířka = Form1-> Šířka - 150.
5
Zbývá pouze, aby tlačítka byla průhledná. Chcete-li to provést, nahrát obrázky do formátu FormCreate a přidat kódy, které vám pomohou nastavit průhlednost. Zadejte barvu průhlednosti a zapište ji. SpeedButton1-> Transparent = true; - rozlišení průhlednosti, SpeedButton1-> Glyph-> Transparent = true; - znamená, že obraz s průhledností, SpeedButton1-> Glyph-> TransparentColor = clBlack; - barvu průhlednosti. Vytvořte příkaz make_tab () zde ve FormCreate, to je všechno vaše prohlížeč můžete začít a spustit.